Ontwerpspecificaties
Een eigen e-mail template ontwerpen
Ontwerp je zelf een nieuw e-mailtemplate? Houd dan rekening met specificaties en beperkingen die van toepassing zijn op e-mailtemplates. Wij hebben dit voor jou op een rijtje gezet. Gebruik deze punten als leidraad tijdens het ontwerpen van jouw e-mailtemplate.
Download een basis ontwerp (voorbeeld)
Photoshop bestanden
Gebruik de onderstaande basis voor jouw template ontwerp. In dit ontwerp vind je blokken die van toepassing zijn.
Aanleveren van een design
Benodigdheden voor de omzetting
Als je een ontwerp aanlevert is het belangrijk dat het helemaal af is. Dit ontwerp wordt 1-op-1 omgezet naar een HTML e-mailtemplate. Het ontwerp, zowel desktop als mobiel, moet worden aangeleverd als Photoshop-bestand. Ook moet dit opgedeeld zijn in verschillende lagen met een resolutie van 72 dpi en opgemaakt in RGB kleuren. Ook ontvangen we graag een JPG afbeelding van zowel het desktop als het mobiele ontwerp.
Alle zichtbare lagen worden omgezet. Alle tekst moet in aanpasbare tekstlagen staan, zodat de tekstopmaak (lettertype, -grootte, -kleur en regelhoogte) gemakkelijk achterhaald kan worden. Als het template mobiel geoptimaliseerd wordt, dan verwachten we een apart mobiel ontwerp.
De indeling is variabel
Alle contentblokken zijn tijdens het opstellen van de mailing in Spotler naar eigen wens te verschuiven. Alleen de header en de footer zijn vaste elementen. Neem in het ontwerp dus alle contentblokken op die je denkt nodig te hebben voor verschillende artikelen in je mailing.
Denk bijvoorbeeld aan een blok voor een uitnodiging, het downloaden van whitepaper of het aanprijzen van een nieuw product of blog. Als je deze blokken in het design opneemt kan je per mailing kiezen of je ze wel of niet gebruikt. Een ontwerp kan maximaal 10 verschillende contentblokken hebben. Zijn er meer varianten? Dan kan het zijn dat er extra kosten worden gerekend voor de omzetting naar HTML. Houd er rekening mee dat met meer blokken het lastiger wordt om overzichtelijk met het template te werken. Ook is het goed om te bedenken of ieder blok wel echt gebruikt gaat worden.
Desktop design
Breedte
Een e-mail wordt op de desktop van een ontvanger niet over de gehele breedte van het beeldscherm getoond. Vaak bevat een inbox meerdere elementen die de e-mail versmallen. Daarom raden wij aan de e-mail smal te houden met een maximale breedte van 600 tot 650 pixels. Het desktop ontwerp moet 1000px breed zijn, zodat we kunnen zien hoe de artikelblokken en achtergrond zich gedragen op brede schermen.
E-mail wordt op verschillende schermen in verschillende programma’s bekeken. Voor sommige ontvangers valt de rechterkant buiten beeld, voor anderen de onderkant. Het enige deel van je nieuwsbrief dat voor iedereen direct getoond wordt is de linker bovenhoek. Dit is de plek om je lezer te overtuigen de e-mail te lezen. Zorg dat je in deze hoek de lezer met nuttige informatie en wervende teksten verleidt. Plaats in deze hoek ook je logo of bedrijfsnaam, zodat de lezer direct ziet van wie de e-mail afkomstig is.
Pre-header
Bovenaan een template plaatsen we een snippet, een link naar de online versie en een afmeldlink:
- De snippet wordt getoond in de inbox en kan gebruikt worden als verlening van de onderwerpsregel
- De “Lees online”-link biedt de lezer de optie om de e-mail in een internetbrowser te openen
- De afmeldlink staat bovenin om ervoor te zorgen dat een lezer minder snel gebruik maakt van knoppen als “Ongewenste e-mail” of “Rapporteer als spam” in de e-mail client
Snippet
Verschillende e-mail clients tonen naast je onderwerpregel ook de eerste paar woorden in je e-mail voordat deze geopend is. Dit noemen we de snippet. Veel e-mail clients plaatsen deze tekst onder je onderwerpregel. Outlook laat deze tekst zien in de notificatie als je e-mail ontvangt.

Om gebruik te maken van de snippet dient er bovenin het design een mogelijkheid te zijn waar een zin geplaatst kan worden. Let op: deze zin dient als eerste element weergegeven te worden. Een logo of andere onderdelen uit de pre-header mogen pas na de snippet worden getoond.
Header en Footer
Header
De header is een vast element in het template. Neem in de header je logo op en eventueel andere huisstijlelementen of verwijzingen naar bijvoorbeeld social media. Wil je in de mailings gebruik maken van beeld? Dan kan je er ook voor kiezen om een headerafbeelding over de gehele breedte op te nemen in het design.
Footer
In de footer is er ruimte voor bedrijfs- en contactinformatie. Volgens de reclamecode van 2012 moet de lezer gemakkelijk contact met je op kunnen nemen vanuit de mailing. Daarnaast is er ruimte voor een optionele colofon en de links “Website”, “Reageren”, “Mijn gegevens”, “Aanmelden” en “Afmelden”. Ook is de footer een goede plek om je sociale netwerken te promoten.
Contentblokken
Verplichte contentblokken
- Het ontwerp bevat minimaal contentblokken met een titel, tekst, CTA, afbeelding links, rechts, boven en een blok zonder afbeelding.
- Het ontwerp bevat één blok met afbeelding links of rechts, waarbij de tekstomloop om een foto heen loopt of recht naar beneden door loopt
- Het ontwerp bevat tenminste één blok met een titel over 2 regels.
- Indien het ontwerp een multiblok bevat: het ontwerp bevat een multiblok met sub blokken van verschillende lengte, waardoor de uitlijning duidelijk zichtbaar wordt bij variërende tekstlengte.
Call to action buttons
Een call to action button plaats je in elk tekstblok, deze button brengt de lezer naar de landingspagina toe. Ons advies is om hier niet alleen de tekst “lees meer” in op te nemen. Gebruik ook termen als “Bestel nu”, “Ontdek de gehele collectie” of “Meld mij nu aan!”. Zo maak je jouw lezer nieuwsgierig naar de content op de landingspagina.

Contentblokken met tekst
Let er op dat je geen grote contentblokken met te veel tekst gebruikt. De gemiddelde ontvanger zit niet te wachten op lange verhalen, houd je tekst kort. Een handige methode om de juiste hoeveelheid te krijgen: breng je tekst terug tot het minimum. Schrap hiervan de helft. Maak gebruik van een “Lees meer” link of button om door te verwijzen naar het gehele artikel. Het voordeel hiervan is dat jij het klikgedrag van je lezer kan bekijken en hieruit kan concluderen wat ze interessant vinden. In je design kan je hier rekening mee houden. Ontwerp bijvoorbeeld blokken met bulletpoints, een rijtje titels onder elkaar die direct verwijzen naar de landingspagina of opvallende CTA buttons. Maar denk bijvoorbeeld ook aan het gebruik van multiblokken, dit zijn meerdere kleine contentblokken over de breedte van het template. Kies bijvoorbeeld aan een 50-50 verdeling, 33-33-33 of zelfs 25-25-25-25.
Dummylinks
Deze tekstlinks staan in elk artikel. Hiermee kan de lezer naar een landingspagina met meer informatie over die specifieke term. Dit houdt de nieuwsbrief kort en brengt de lezer naar de website. Neem in elk contentblok een dummylink op zodat wij kunnen herleiden hoe de tekstlinks eruit moeten zien.
Afbeeldingen
Achtergrondafbeeldingen
Wees voorzichtig met achtergrondafbeeldingen. Een achtergrondafbeelding is een afbeelding waar iets anders overheen staat. Binnen e-mail is er mogelijkheid voor één achtergrondafbeelding per blok. Een (bijvoorbeeld transparante) achtergrondafbeelding op een achtergrondafbeelding is dus niet mogelijk.
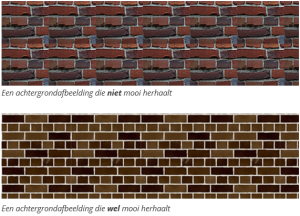
Gebruik je een afbeelding als gehele achtergrond van het template? Deze afbeelding zal zich als een tegeltje herhalen tot de hele achtergrond gevuld is. Gebruik dus een achtergrondafbeelding die er goed uitziet als hij zich steeds herhaalt.

Verhouding tussen afbeeldingen en tekst
In een ontvangen e-mail worden afbeeldingen niet altijd direct getoond. Zorg ervoor dat je boodschap ook duidelijk is zonder afbeeldingen. Tekst met opvallende koppen is hiervoor ideaal. Dit geldt met name voor de eerder genoemde linker bovenhoek van je e-mail, maar is ook op de rest van de e-mail van toepassing.
Afbeeldingen met afgeronde hoeken
In het e-mail ontwerp is het mogelijk om gebruik te maken van afbeeldingen met afgeronde hoeken. Dit kunnen wij op 2 manieren omzetten naar HTML:
- We kunnen in de CSS code aangeven dat de afbeeldingen afgeronde hoeken moeten krijgen. Voor 1 e-mailcliënt werkt dit niet, namelijk Outlook. Dit is dus een aandachtspunt.
- We kunnen de betreffende afbeeldingen als achtergrondafbeeldingen toevoegen. Als er dan een afbeelding wordt toegevoegd op de plaats van een achtergrondafbeelding worden de afgeronde hoeken automatisch toegevoegd. Het nadeel van achtergrondafbeeldingen is dat deze veel HTML code met zich meebrengen. Een gevolg van teveel HTML code kan zijn dan het bericht wordt afgebroken in sommige e-mailclients. Om deze redenen raden we e-mail templates met teveel afbeeldingen met afgeronde hoeken dan ook af.
Afhankelijk van het ontwerp zal er een keuze gemaakt worden hoe dit in de HTML code wordt geplaatst. Dit kan uiteraard in overleg worden gedaan met wat de voorkeur heeft.
De afmeting van de afbeeldingen
In een e-mailtemplate staat de breedte van de afbeeldingen vast, de hoogte is variabel. Door altijd deze breedte aan te houden zorg je dat de uitlijning, ook op mobiel, netjes blijft. De afbeeldingen worden daarnaast altijd vierkant weergegeven. Wil je een afronding of een frame? Dit is eenvoudig toe te voegen aan de afbeelding in de module Afbeeldingen van Spotler.
Als er afbeeldingen op 100% breedte van het scherm geplaatst worden, moeten deze in het ontwerp minimaal 1900px breed zijn.
Lettertypes
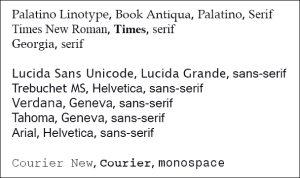
Een e-mail toont alleen lettertypes die de ontvanger op zijn computer heeft. Dit noemen we ook wel ‘web-safe’ lettertypes. Voor websites bestaan er manieren om dit te omzeilen, maar die werken niet in e-mail. Daarom maken we gebruik van een groep met lettertypes: een rij verschillende lettertypes die van voor naar achter worden nagelopen. Als de ontvanger het eerste lettertype heeft wordt die gebruikt, anders de tweede enzovoorts. De volgende groepen kunnen in het ontwerp gebruikt worden:

Het is dus belangrijk dat het ontwerp alleen ‘web-safe’ lettertypes bevat, tenzij hiervan expliciet in de briefing wordt afgeweken. Google en Adobe fonts zijn ook mogelijk maar sommige e-mailclients zullen deze niet tonen. Indien er voor wordt gekozen om een Google of Adobe font te gebruiken, ontvangen we ook graag een websafe font dat we als fallback kunnen instellen. De fallback is een websafe font, dat alleen in een regular, cursief of bold variant wordt getoond. Houd er dus rekening mee dat het huidige font er anders uit komt te zien in sommige e-mailclients als je bijvoorbeeld een condensed, extra bold etc gebruikt. Daarom raden wij aan om alleen regular, cursief en bold varianten te gebruiken.
Wij adviseren een pixelgrootte tussen de 12 en de 14 pixels. Dit heeft te maken met de leesbaarheid en het feit dat sommige e-mailclients een klein font opschalen naar 14px.
Maak de regelafstand minimaal 4px groter dan de lettergrootte, dan weet je zeker dat de tekst niet afgesneden wordt. Dus als de lettergrootte 14px is wordt de regelafstand 18px.
Mobiel design
Breedte
De mobiele weergave is smaller dan de weergave op desktop. Een e-mail wordt op de meeste mobiele apparaten het beste weergegeven als deze 320 pixels breed is. We raden aan ongeveer 20px padding (ruimte) aan de zijkant te houden. Er blijft dan 280px over voor de content (280px + padding links 20px + padding rechts 20px = 320px). Naast het desktop ontwerp ontvangen we dus ook graag een mobiel ontwerp zodat we kunnen herleiden hoe het template op een mobiel apparaat moet reageren. Bekijk voor meer informatie over responsive templates onze factsheet.
Pre-header, Header en Footer
Pre-header
De elementen van de pre-header nemen vaak onnodig veel ruimte in op een mobiel apparaat waardoor ze de content naar onder duwen. Daarom adviseren wij om de onderdelen uit de pre-header niet weer te geven op de mobiele versie.
Header
In de header kan je er ook voor kiezen elementen weg te laten, zoals menu items of een inhoudsopgave. Je kan er ook voor kiezen de menu items onder elkaar weer te geven.
Footer
In de footer zijn, net als in de desktop versie, de servicelinks terug te vinden. In de mobiele versie kunnen deze onder elkaar geplaatst worden. Zorg er voor dat hier genoeg ruimte tussen de links zit, zodat de lezer niet per ongeluk de verkeerde link aantikt.
Contentblokken en afbeeldingen
Omdat e-mails op mobiel smaller zijn, veranderen we de indeling van de contentblokken en afbeeldingen voor optimale leesbaarheid. De onderdelen van het template kunnen op verschillende manieren in de mobiele weergave aangepast worden:
- Tekstvlakken worden smaller. De lettergrootte zal gelijk blijven, maar de regels worden eerder afgebroken. Zo krijg je een smaller maar langer tekstblok
- Twee elementen die naast elkaar staan, komen onder elkaar te staan. Hierbij komt de rechter onder de linker te staan. Dit kunnen twee smalle artikelen naast elkaar zijn, maar ook tekst en een bijbehorende foto
- Delen van het ontwerp die op de desktop zichtbaar zijn kunnen op mobiel verborgen worden
Links
Een touchscreen is minder precies dan een muis. Zorg daarom dat je bij de mobiele versie genoeg ruimte tussen je links plaatst, zodat de gebruiker niet per ongeluk de verkeerde link aantikt. Maak je gebruik van buttons als link? Zorg dan dat deze buttons over de gehele breedte van het mobiele scherm lopen en minimaal 30 pixels hoog zijn. Dit in verband met het aanklikken met wijsvinger of duim door de ontvanger.
Afbeeldingen
Op mobiel worden de afbeeldingen:
- Verkleind, de afbeelding zal dan in zijn geheel en naar ratio verkleind worden. Het is niet mogelijk om een deel van de afbeelding weg te laten vallen. Behalve als het een vaste afbeelding van het template betreft, die niet bewerkt wordt door de gebruiker. Denk daarbij bijvoorbeeld aan de headerfoto
- Niet aangepast. Als een afbeelding op desktop minder breed is dan 320 px, zal er op mobiel niets met de afmeting van deze afbeelding gebeuren. Vergroten van de afbeelding naar 320px komt namelijk de kwaliteit van de afbeelding niet ten goede
eCommerce
eCommerce templates
Heb jij een eCommerce account? Dan zijn er extra specificaties van toepassing op het design. Een template voor Spotler eCommerce account moet aan een aantal specifieke eisen voldoen. In dit template worden productblokken rechtstreeks gevuld met data uit een webshop. Deze productblokken moeten zo opgebouwd zijn, dat de data goed terecht komt. Een eCommerce template moet de volgende extra elementen bevatten:
- Een productblok over de gehele breedte met een call to action button
- Een contentblok met een call to action button
- Productblokken met een verdeling in de breedte van het template. Denk aan productblokken met een 50-50 verdeling, 33-33-33 of 25-25-25-25. Zo heb je genoeg variaties om je producten te promoten.
Opbouw productblok
Een productblok kan de volgende elementen bevatten:

1. Kop
Een kop die vaak boven het product staat. Dit is meestal de naam van het artikel. De titel wordt automatisch gesynchroniseerd, maar is eventueel wel aanpasbaar in Spotler.
2. Omschrijving
Een korte omschrijving van het product. Deze komt vanuit Magento en heet daar short description. De short description wordt gesynchroniseerd van Magento naar Spotler zonder eventuele witregels (enters) en opsommingen. Deze is eventueel wel aanpasbaar in Spotler.
3. Specificaties (niet opgenomen in het voorbeeld)
Een lijst met de vijf belangrijkste specificaties kunnen worden gesynchroniseerd vanuit Magento. Overleg van te voren met ons hoe het inzetten van specificaties voor jullie account werkt.
4. Foto
Een foto van het artikel. Deze kan 145×145 of 185×185 pixels zijn. De foto wordt automatisch gesynchroniseerd, maar is eventueel wel aanpasbaar in Spotler. Soms worden er witte balken om de foto mee gesynchroniseerd, zorg daarom dat de achtergrond van je productblok ook wit is.
5. Rating
De gemiddelde beoordeling die klanten aan dit product geven. Deze beoordeling wordt uitgedrukt in 1 tot 5 sterren. De rating wordt automatisch gesynchroniseerd en is niet aanpasbaar in Spotler.
![]()
6. Van- en voor-prijs
In het blok kunnen een van- en voor-prijs opgenomen worden. Deze kunnen elk een eigen opmaak krijgen. In Spotler is de “voor” prijs wel aanpasbaar, maar de “van” prijs niet.
7. Call to action
Een link naar het artikel in de webwinkel. Deze kan de vorm hebben van een button of tekstlink. De button uit het ontwerp is niet aanpasbaar, denk daarom goed na over de tekst die je hier in opneemt. Gebruik triggerende woorden als “Koop” of “Bestel”.
